Contents
What is typography?
“Typography is the art and technique of arranging type to make written language legible, readable and appealing when displayed. The arrangement of type involves selecting typefaces, point sizes, line lengths, line spacing, letter spacing, and spaces between pairs of letters.” Definition from Wikipedia

The impact of typography on text is profound, making it more engaging, readable, and appealing to readers. While compelling content is a cornerstone in marketing, typography adds an aesthetic allure that serves as the initial hook for advertisements, blogs, brochures, and other mediums.
In the realm of typefaces, there are six main categories:
-
Serifs:

Clear and evenly spaced letters.
Effective for print but suitable for screen media at high resolutions.
Examples include Times New Roman and Palatino.
-
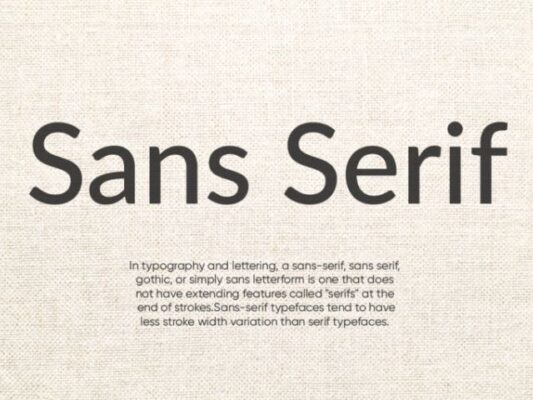
Sans Serifs:

Lack decorative elements with uniform thickness.
More suitable for online content but find application in print captions.
Examples include Helvetica and Arial.
-
Slab Serifs:

Resemble Serifs but with squared edges and consistent letter thickness.
Versatile for both online and print media, conveying a solemn vibe.
Examples include Courier and Copperplate.
-
Script:

Categorized into formal, casual, handwriting, calligraphic, and black letters.
Examples include Bickham Script and Ballerino Mirror.
-
Monospaced:

Allocates equal horizontal space to each letter, suited for programmers.
Examples include Courier and PT Mono.
-
Display:

Showcase creativity with varying stroke thickness.
Suitable for branding with unique personalities.
Examples include Calkduster and Papyrus.
Why is Typography Important?
Attract Attention
Gives an Identity to Your Brand
Shows Your Brand’s Personality
Sets the Right Mood & Tone
Defines the Information Hierarchy

“Informational hierarchy means dividing the text according to its importance into title heading, subheading, and body.”- Imaginated
How to Choose the Correct Typography?
Selecting the right typography involves a thoughtful consideration of your brand’s personality. Ask yourself key questions to understand whether your brand exudes playfulness, seriousness, or confidence, as each characteristic calls for a different typeface.

For a serious brand, consider fonts from the Slab Serifs family. Handwriting or calligraphy fonts are suitable for fun and casual brands, while all caps convey confidence. Humorous brands/content can benefit from fonts like Mohr Rounded or Forte, and Chiller is recommended for horror niche content.
Apart from personality, prioritize legibility and visual appeal, ensuring the font aligns with the content’s character. Limit the use of fonts to 1 or 2 types within a blog or content, avoiding overly similar options like Sans Serifs with Slab Serifs. Opt for contrast fonts that complement each other, such as Anton Font (Sans Serifs) with Damion Font (casual script).

Consider your media platform; Sans Serifs work well online and in print, while Serifs fonts are better suited for online use. Ensure the selected fonts are web-friendly and compatible with various browsers.
Related posts